Website Redesign Checklist: How to Boost Your Site’s Performance and Aesthetics
A website redesign is more than just a visual makeover—it’s about enhancing performance, user experience, and aligning your online presence with your business goals. Whether you’re updating outdated design elements or optimizing for better functionality, a well-structured approach ensures your efforts pay off. Let’s walk through each step of the website redesign process in detail to make sure your new site delivers both style and substance.
1. Define Your Goals and Objectives
Before diving into the design phase, it’s crucial to understand why you’re redesigning your website and what you hope to achieve. Clear goals will help guide every decision you make during the redesign process and ensure you stay on track.
Common Website Redesign Goals:
Increase website traffic: Improve your SEO strategy and content quality to attract more visitors.
Enhance user experience (UX): Ensure your site is easy to navigate, fast-loading, and visually appealing.
Boost conversion rates: Optimize calls-to-action (CTAs) and landing pages to turn visitors into customers.
Align branding with your vision: Update visuals, tone, and messaging to reflect your current brand identity.
Improve mobile responsiveness: Make sure your site works seamlessly on devices of all sizes.
Pro Tip: Set SMART goals—Specific, Measurable, Achievable, Relevant, and Time-bound—to make tracking progress easier.
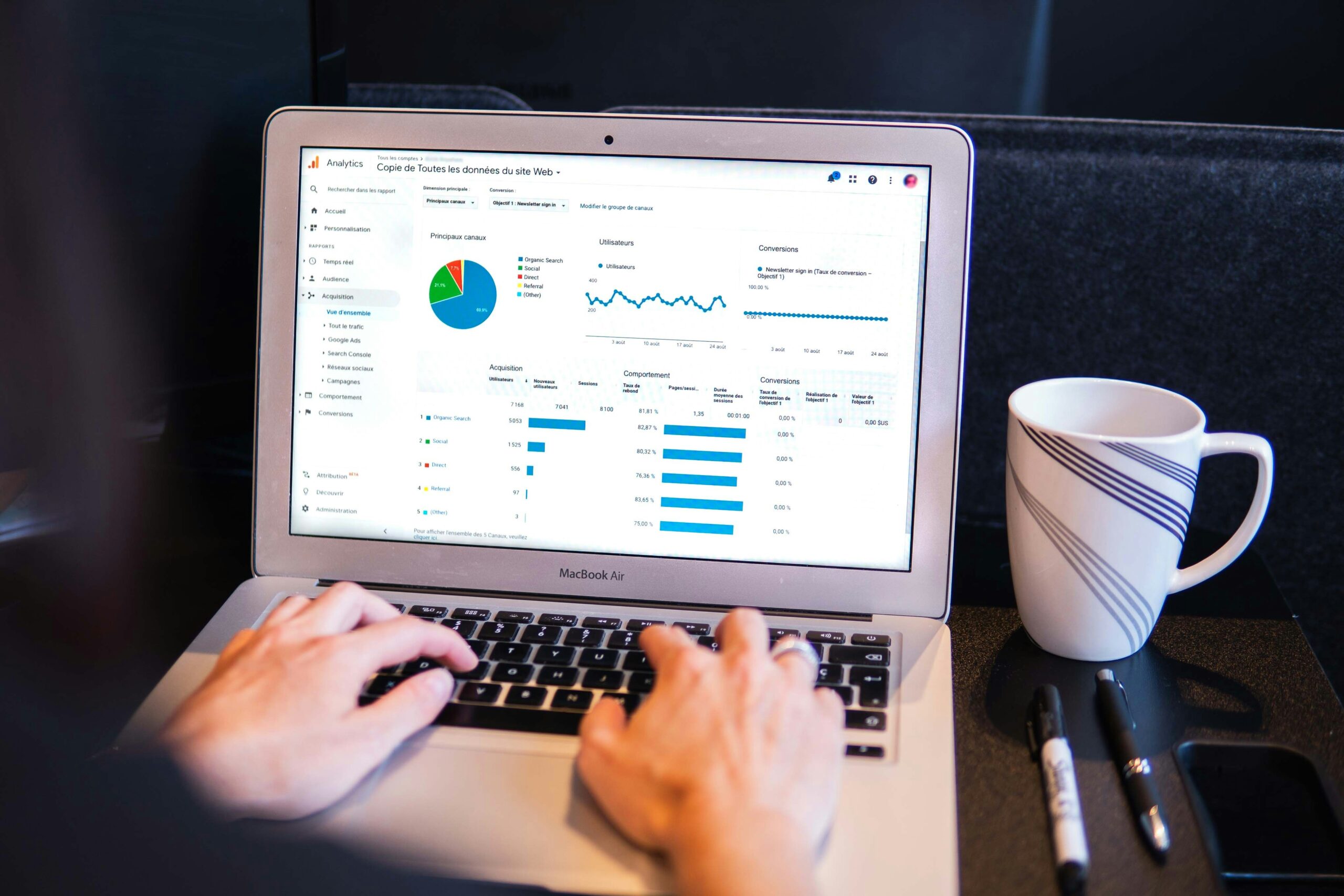
2. Analyze Your Current Website Performance
To build a better website, you first need to understand what’s working and what isn’t on your existing one. A thorough performance audit will highlight areas that need improvement and help you avoid repeating mistakes.
How to Analyze Performance:
Check website traffic: Use tools like Google Analytics to understand user behavior and identify popular and underperforming pages.
Assess loading speed: A slow website drives visitors away. Test your site’s speed with PageSpeed Insights and address any bottlenecks.
Evaluate SEO performance: Review keyword rankings, backlinks, and on-page SEO to identify gaps and opportunities.
3. Research Your Audience and Competitors
Understanding your target audience’s needs and expectations will help you design a website they love using. At the same time, analyzing competitors can provide inspiration and show you what sets you apart.
Audience and Competitor Research Steps:
Gather user feedback: Conduct surveys or use heatmaps to see how visitors interact with your site.
Analyze competitors: Study successful websites in your industry to identify design trends and functional features worth incorporating.
Identify industry trends: Stay updated on the latest web design and digital marketing best practices.
4. Plan Your Website Structure and Content
An intuitive site structure and high-quality content are key to keeping visitors engaged and helping them find what they need.
How to Structure and Plan Content:
Create a sitemap: Outline the pages your website will include and their hierarchy.
Develop a content strategy: Write clear, engaging, and SEO-friendly copy tailored to your audience’s needs.
Optimize keywords: Use tools like Ahrefs to find high-traffic keywords and integrate them naturally into your content.
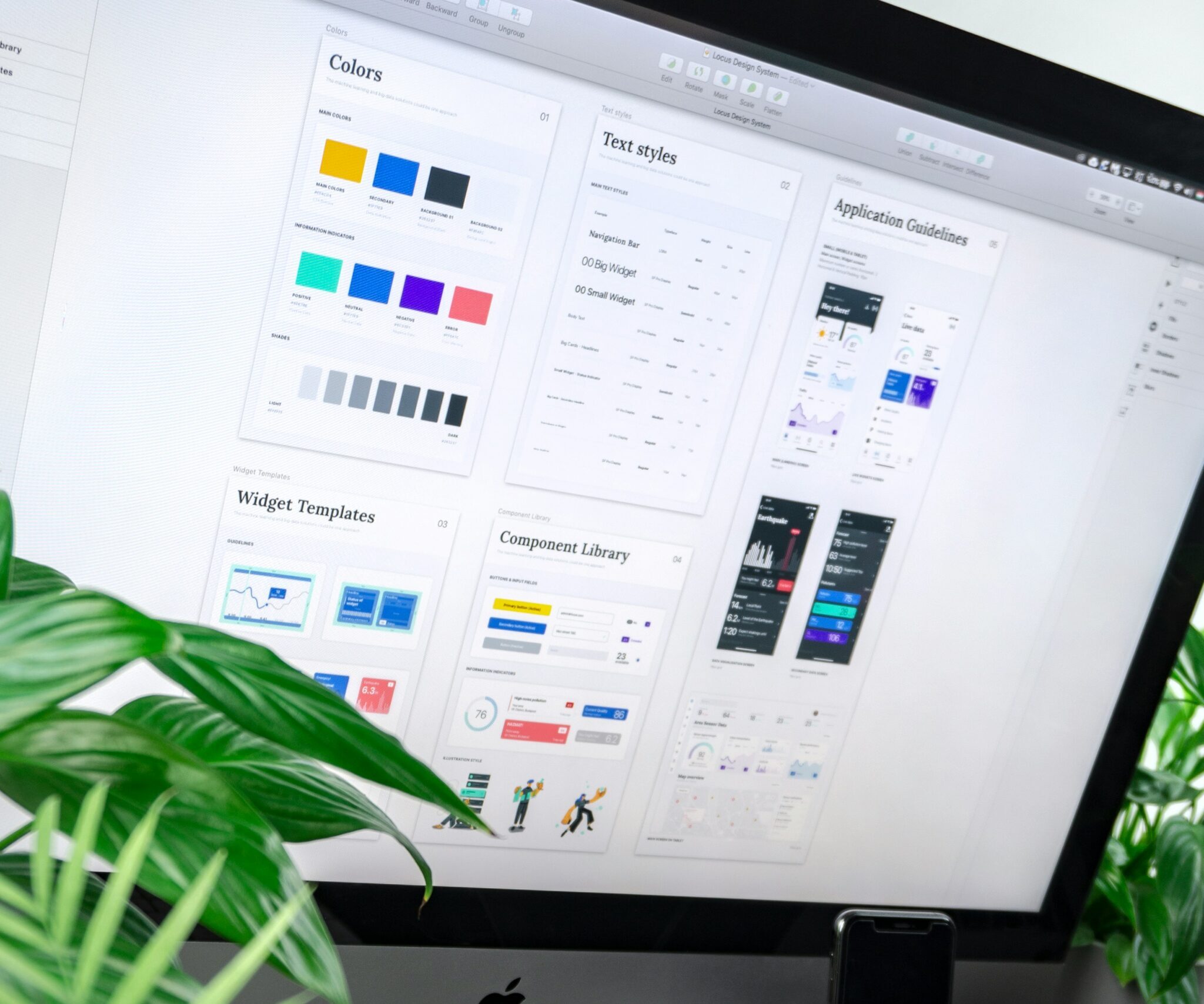
5. Choose a Modern and Responsive Design
A visually appealing website enhances user trust and engagement, while responsive design ensures a consistent experience across devices.
Design Considerations:
Select a clean layout: Prioritize simplicity, readability, and user-friendly navigation.
Ensure mobile responsiveness: Test how your site adapts to different screen sizes and resolutions.
Focus on accessibility: Use proper color contrast, alt text for images, and readable fonts to cater to all users.
Get inspired by modern design trends on Awwwards
6. Optimize Website Speed and Performance
Website speed directly impacts user satisfaction and search engine rankings. A slow site can lead to high bounce rates and lost opportunities.
Ways to Improve Speed:
Compress images: Use tools like TinyPNG to reduce image file sizes without compromising quality.
Minimize code: Clean up unnecessary CSS, JavaScript, and HTML to reduce load times.
Use caching and CDNs: Implement caching plugins and Content Delivery Networks (CDNs) for faster global performance.
Test your site speed on GTmetrix
7. Implement SEO Best Practices
Redesigning your site gives you the perfect opportunity to strengthen your SEO foundation and improve organic search visibility.
Essential SEO Tasks:
Optimize meta titles and descriptions: Ensure they’re clear, compelling, and keyword-rich.
Add alt text to images: This improves accessibility and helps search engines understand your content.
Structure URLs properly: Keep them short, descriptive, and free of special characters.
Focus on internal linking: Connect related content to keep users on your site longer.
Learn more about SEO on Moz
8. Ensure Security and Data Privacy
A secure website protects your business and your users. Prioritizing security measures builds trust and safeguards sensitive information.
Security Best Practices:
Install an SSL certificate: Encrypt data transmission and signal trustworthiness with HTTPS.
Update plugins and software: Regular updates prevent vulnerabilities.
Enforce strong passwords: Implement two-factor authentication and strict password policies.
9. Test Across Browsers and Devices
Your website should provide a seamless experience regardless of the browser or device a user prefers.
Testing Checklist:
Cross-browser testing: Ensure compatibility with Chrome, Firefox, Safari, and Edge.
Device responsiveness: Test on desktops, tablets, and smartphones.
Fix broken links: Check all internal and external links for accuracy.
10. Launch and Monitor Performance
Going live is just the beginning—continuous monitoring and improvement keep your website performing at its best.
Post-Launch Monitoring:
Track traffic and behavior: Use Google Analytics to see how users interact with your site.
Analyze heatmaps: Tools like Hotjar reveal where users click, scroll, and drop off.
Collect user feedback: Encourage reviews and suggestions to identify areas for improvement.
Conclusion
A successful website redesign requires careful planning, thoughtful execution, and ongoing optimization. By following this comprehensive checklist, you’ll create a site that’s visually appealing, high-performing, and user-centric. Ready to give your website a makeover? Start today and watch your online presence thrive.